Create Progressive Web Applications with Blazor WebAssembly
This article is going to explain how to create a Progressive Web Application (PWA) with Blazor WebAssembly with an example.
What is PWA
The PWA is a web application that acts like a native application using modern standards. You can install PWA on your computer. You can add a shortcut on the desktop and launch it in the start menu.
You can easily convert the Blazor application to PWA. Let's see what are things that need to create an installable web application.
- A web manifest (The web manifest is a JSON file that tells the browser about your Progressive Web Application) [manifest.json]
- HTTPS
- A Service Worker with a functional fetch hander (So that your browser will recognize it is an installable app)
Let’s take a step-by-step look at how to create a Progressive Web Application through Blazor WebAssembly
Create a new project
In the create a new project window, choose Blazor App
Configure Your New Project
Enter the project name and location in Configure your new project window. I have entered SamplePWABlazorApp as a project name.
Create a new Blazor App
In this window, select Blazor Web Assembly and make sure the Configure for HTTPS checkbox is checked. Also, check the Progressive Web Application checkbox.
New Blazor project
Clicking the next button will create a new Blazor project.
Install PWA
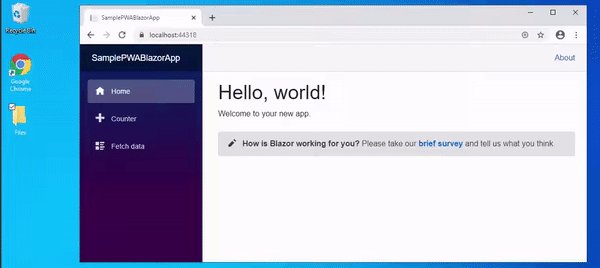
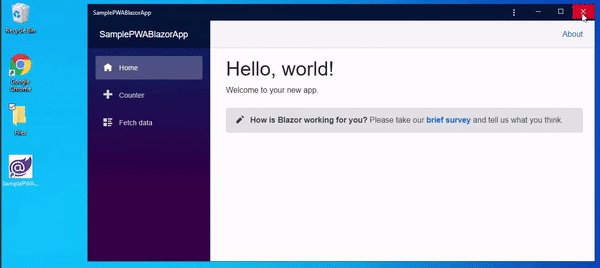
The following figure illustrates how to install PWA. The browser detects whether the application can be installed while running the application. So it shows the + sign on the right side of the address bar. If you click the + sign, it will show a popup and ask for confirmation with the message Install App? Clicking the Install Application button will install it on your computer. This will automatically open the PWA application. Also, it will create a desktop icon for SamplePWABlazorApp and create a list in the start menu.
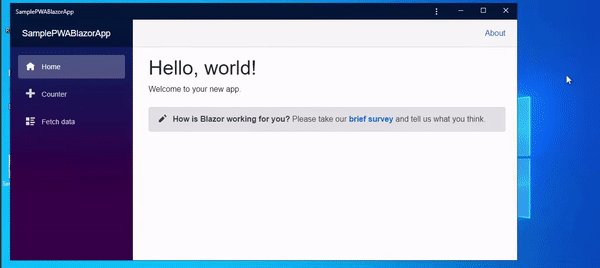
In the next picture, you can see how the PWA application works.
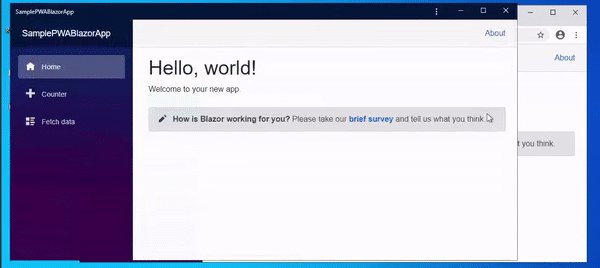
This will allow you to have multiple instances. So you can open multiple windows of PWA applications.
I hope this article is helpful to you. Keep coding.










Comments
Post a Comment