Query String in Blazor
This blog is going to explain how to send values from one component to another using the query string in Blazor. The query string is the value appended with the URL. Below is an example of a query string.
The value pair that comes after the question mark (?) is a query string. Key and value are divided by equal (=). Multiple query strings are separated by ampersand(&).
You have to use the Microsoft.AspNetCore.WebUtilities package to implement the query string in Blazor. This package can be installed from the nuget package. This package helps to manage the query string.
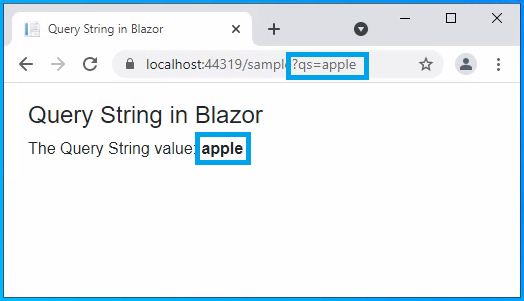
Let's look at a small example. The following is a razor component code. This will get the query string value and display it on the page. First it obtains a complete URI using the ToAbsoluteUri() method. The query string is then extracted using the QueryHelpers.ParseQuery() method.
@page "/sample" @using Microsoft.AspNetCore.WebUtilities; @using Microsoft.Extensions.Primitives; @inject NavigationManager navManager <h4>Query String in Blazor</h4> <div> The Query String value: <b>@queryString</b></div> @code { private string queryString; protected override void OnInitialized() { StringValues qsValue; var uri = navManager.ToAbsoluteUri(navManager.Uri); if (QueryHelpers.ParseQuery(uri.Query).TryGetValue("qs", out qsValue)) { queryString = qsValue; } } }
Pass Multiple Values
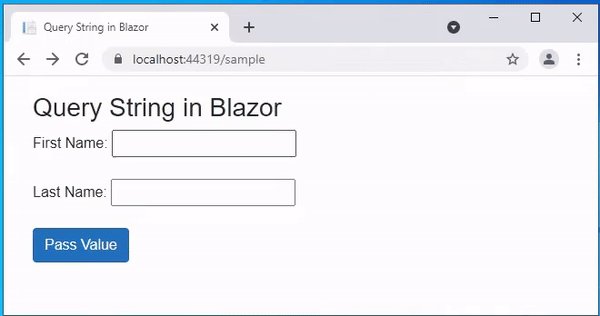
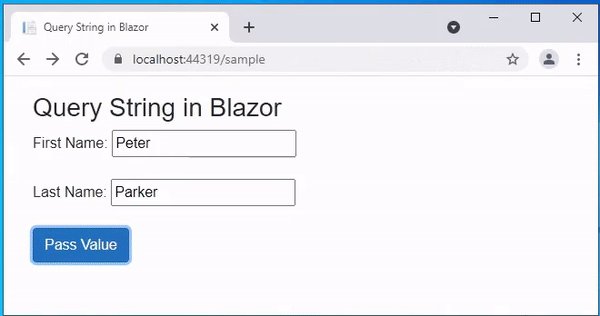
Next, we will look at how to send multiple query string values and how to retrieve it. In the example below, I have added two text boxes to get the first name and last name from the user. Then those values are added to the value pair in the Dictionary. The value pair is then appended to the URI using the QueryHelpers.AddQueryString() method.
sample.razor@page "/sample" @using Microsoft.AspNetCore.WebUtilities; @inject NavigationManager navManager <h3>Query String in Blazor</h3> First Name: <input type="text" @bind="firstName" /> <br /><br /> Last Name: <input type="text" @bind="lastName" /> <br /><br /> <button class="btn btn-primary" @onclick="NavigateToComponent">Pass Value</button> @code { string firstName { get; set; } string lastName { get; set; } private void NavigateToComponent() { var query = new Dictionary<string, string> { { "firstname", firstName }, { "lastname", lastName } }; navManager.NavigateTo(QueryHelpers.AddQueryString("/result", query)); } }
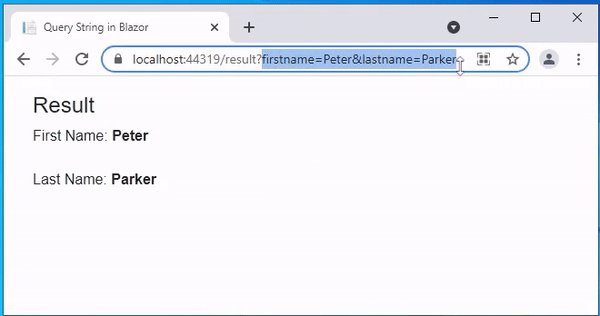
The next code sample is to display the query string value on the webpage. The query string is parsed using the QueryHelpers.ParseQuery() method and displayed on the webpage.
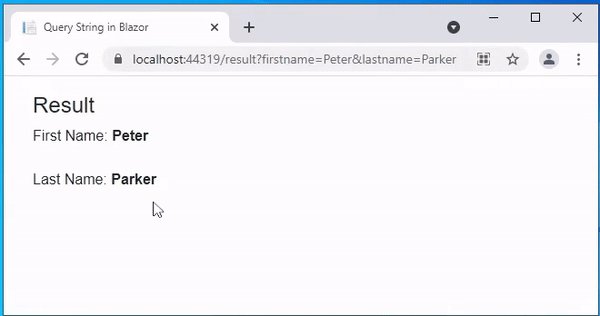
result.razor@page "/result" @using Microsoft.AspNetCore.WebUtilities; @inject NavigationManager navManager <h4>Result</h4> First Name: <b>@firstName</b> <br /> <br /> Last Name: <b>@lastName</b> @code { string firstName; string lastName; protected override void OnInitialized() { var uri = navManager.ToAbsoluteUri(navManager.Uri); if (QueryHelpers.ParseQuery(uri.Query).TryGetValue("firstName", out var token)) { firstName = token.First(); } if (QueryHelpers.ParseQuery(uri.Query).TryGetValue("lastName", out var userid)) { lastName = userid.First(); } } }
The below one is an output of the above code.
I hope this helps you. Keep coding.






Comments
Post a Comment