File Upload in Selenium with C#
The file upload is a simple process for transferring a file from a local computer to a website. This blog will demonstrate how to upload files to a website using Selenium and C#. In this section, I'll go over two methods for uploading files to a website.
Method 1:
The SendKeys() method is used in the first method. This SendKeys() method will assist in automatically entering text into the editable element. In this method, I'll pass the file location to be uploaded as a parameter to the SendKeys() method.
The following code snippet shows how to upload a file in Selenium. The first three steps show how to launch a Chrome browser. Navigate to the URL in the fourth step. Then some waiting time was added. Finally, the file upload element was discovered, and the physical path of the image to upload was passed through the SendKeys method.
{
// Download the same version of chromedriver
var chromeDriverPath = new DriverManager().SetUpDriver(new ChromeConfig(), VersionResolveStrategy.MatchingBrowser);
// Get a path of chromedriver
string chromeDirectoryPath = System.IO.Path.GetDirectoryName(chromeDriverPath);
// Create instance by passing the path of the chromedriver directory
IWebDriver driver = new ChromeDriver(chromeDirectoryPath);
driver.Navigate().GoToUrl("https://localhost:7055/");
Thread.Sleep(1000);
var element = driver.FindElement(By.Id("upload"));
element.SendKeys(@"C:\Sample\SampleImage.png");
}
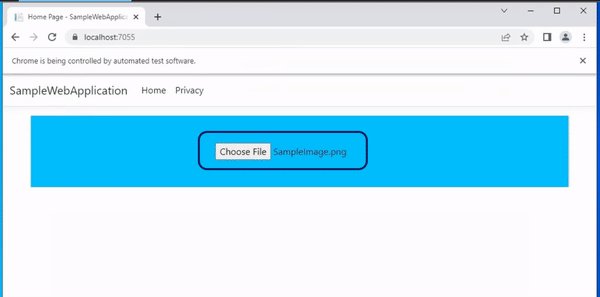
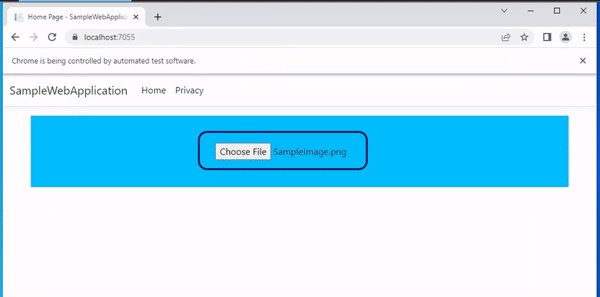
The following is an output of the above code snippet.
Method 2:
Not all websites will have the same style of file upload control. It may differ from one website to the next. Another file upload method in Selenium is shown in the code snippet below. I used the Google Image website in this method. In this code, the Chrome browser is launched first, followed by a visit to the Google Image website. then click the 'search by image' icon, followed by the upload link The physical path of the image is then passed to the SendKeys.SendWait() method, and the 'Right' and 'Enter' keys are pressed to upload the image.
{
// Download the same version of chromedriver
var chromeDriverPath = new DriverManager().SetUpDriver(new ChromeConfig(), VersionResolveStrategy.MatchingBrowser);
// Get a path of chromedriver
string chromeDirectoryPath = System.IO.Path.GetDirectoryName(chromeDriverPath);
// Create instance by passing the path of the chromedriver directory
IWebDriver driver = new ChromeDriver(chromeDirectoryPath);
driver.Navigate().GoToUrl("https://images.google.com/");
driver.Manage().Window.Maximize();
Thread.Sleep(2000);
var element = driver.FindElement(By.XPath("/html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[3]/div[3]"));
element.Click();
Thread.Sleep(1000);
element = driver.FindElement(By.XPath("//*[@id='ow6']/div[3]/c-wiz/div[2]/div/div[3]/div[2]/div/div[2]/span"));
element.Click();
Thread.Sleep(1000);
SendKeys.SendWait(@"C:\Sample\SampleImage.jpg");
Thread.Sleep(2000);
SendKeys.SendWait("{RIGHT}");
Thread.Sleep(2000);
SendKeys.SendWait("{ENTER}");
Thread.Sleep(2000);
}
The image below is the result of the above code snippet. You can see it automatically navigate to Google Images, click the ‘search by image' icon, and then click the upload link to upload the image and perform the search.
I hope this helps you. Keep coding.






Comments
Post a Comment